මුලින්ම ඔයාල vs code එක open කරගන්න...
ඊට පස්සෙ file click කලාම එන list එකේ open folder කියන එක click කරන්න.(ctrl+o press කලත් හරි.)
ඊට පස්සෙ එන dialog box එකේ අපේ project එක තියෙන තැන තෝරන්න..
හරි. දැන් select folder කියන එක click කරන්න.දැන් vs code එකෙන් ඔයාගෙ project එක open වෙයි.
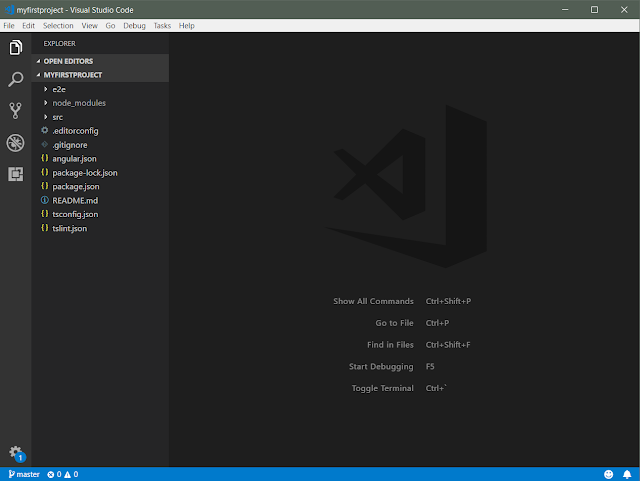
දැන් ඔයා project එක open කරගෙන ඉවරයි..එතකොට මොනවද මේ files folders ගොඩක් තියෙන්න...අපි බලමු ඒ මොනවද කියල.
e2e - මේ folder එකේ තියෙන්නෙ end to end testing වලට ඕන කරන files.අපිට මේක එච්ච්ර වැදගත් වෙන්නෙ නෑ..
node_modules - මේ folder එකේ තමයි අපේ project එකට ඕන කරන හැම module එකක්ම තියාගන්නෙ..සහ අපි install කරන හැම module එකක්ම තියාගන්නෙ.
src - මේ folder එක ඇතුලෙ තමයි අපේ project එකේ source code ඔක්කොම තියාගෙන ඉන්නෙ.. මේක ඇතුලෙ තවත් folder කිහිපයක් තියෙනවා..
app> මේ තමයි app component එක.මුලිම්ම app එක run කරදිදි වෙන්න ඕන දේවල් ලියල තියෙන්නෙ මේ component එකේ..මේ folder එකේ files කිහිපයක් තියෙනවා..
app.component.html - front end එකේ පෙන්නන්න ඕන දේවල් ටික තියාගන්න file එක.
app.component.css - html file එක ලස්සන කරන්න තියෙන css file එක.
app.component.spec.ts - මේක තියෙන්නෙත් testing වලට..
app.component.ts - html file එකෙ handle/control කරන්නෙ මේ file එකෙන්.
app.module.ts - component එකට ඕන කරන module ටික load කරන්නෙ මේ file එකට.
assets> background images වගේ use කරනවනම් එ වගේ දේවල් තියාගන්නෙ මේ folderඑකේ..
environment> අපේ project එක තියෙන්න production environment එකේද,development environment එකේද කියන එක කියවෙන files තියාගන්නෙ මේ folder එකේ..
index.html - server එකෙන් අවසානයට render කරන්නෙ මේ file එක තමයි.මේ file එකේ තියෙන <app-root></app-root> කියන tag එක ඇතුලෙ තමයි අපි කරන සියලු වැඩ view වෙන්න load වෙන්නෙ.
main.ts - අපේ application එක මුල ඉදන් load කරන්නෙ මේ file එකෙන්..ඒ වගේම app component එක මුලින්ම load වෙන්න අදාල දේවල් මේකෙ ලියවිල තියෙනවා..
polifills.ts - web pak එකට ඕන කරන දේවල් තමයි මේකෙ තියෙන්නෙ.
style.css - මුලු application එක පුරාවටම ඕන කරන css ලියන්නෙ මේ file එකේ...
test.ts, tsconfig.app.json , tsconfig.spec.json , typings.d.ts - මේ files ඔක්කොම තියෙන්නෙ testing වලට.
.gitignore - ඔයාගෙ computer එකට git install කරල තියෙනවන්ම් මේ විදිහෙ file එකක් හැදිල ඇති.මේකෙන් කියවෙන්නෙ github ( හෝ bitbucket) එකට code එක push කරදිදි push වෙන්න ඕන නැති files මොනවද කියන එක..මෙකේ ලියල තියෙන විදියෙ files github එකට push වෙන්නෙ නෑ..(ex-node_module files)
angular-cli.json - cli settings ලියල තියෙන්නෙ මේ file එකේ...
package.json - සියලුම dependencies තියන් ඉන්න file එක.
ඉතිං ඔය කියපු විදියට තමයි angular project එකක file සහ folder structure එක හැදිල තියෙන්නෙ..
අපි තවත් පාඩමකින් ආයෙත් හමුවෙමු.
සුබ දවසක්...



No comments:
Post a Comment