switch එකක් වැඩ කරන්නේ කොහොමද hub එක්කින් කොහොමද switch එකක් වෙනස් වෙන්නේ කියල බලන්න තමා අද බලන්නේ..
මෙතනින් බලන්න..
ලංකාවේ Computer Science ඉගෙන ගන්න ලමයින්ගේ Computer Science දැනුම වර්ධනය කිරීම අපේ අරමුණයි.
Tuesday, October 30, 2018
Monday, October 29, 2018
Angular පාඩම - 4 - what is component?
අද පාඩමෙන් අපි බලන්න යන්නෙ මොකද්ද මේ component එකක් කියන්නෙ සහ angular component හදල ඒවත් එක්ක වැඩ කරන ආකාරය..
component එකක් කියල කියන්නෙ angular වල basic building blocks වලට.component එකකට files වර්ග තුනක් ඇතුලත් වෙනවා...අපි හිතමු test කියල component එකක් හැදුව කියල..එතකොට මේ විදියට files 4ක් හැදෙනව..
angular project එකක් මුලිම්ම හදාගන්නකොට එක component එකක් angular cli එක විසින් අපට හදල දෙනව..ඒ තමයි app component එක.මේකට root component එක කියලත් කියනවා..මොකද මේක තමයි අපේ project එකේ ප්රධානම component එක වෙන්නේ..
app.component.ts කියන file එකට ගිහිං බැලුවොත් මෙන්න මේ වගේ code එකක් බලාගන්න පුලුවන්..
ඒකෙ තියෙන selector එකෙන් තමයි component එක හදුනාගන්නෙ.මේකෙ නම් 'app-root'
කලිං පාඩමේදි කිව්ව මේ හැමදෙයක්ම render කරල view කරන්නෙ index.html file එකෙන් කියල.index.html file එකට ගියොත් ඔයාලට බලාගන්න පුලුවන් මේ <app-root></app-root>
කියල selector එකක් තියෙන්ව.ඒකෙන් කියන්නෙ මේ root component එකේ තියෙන දේවල් පෙන්නන්න කියන එක.
අපි දැන් බලමු අලුතෙන් component එකක් හදා ගන්නෙ කොහොමද කියල..
මේ වැඩේ කරන්නෙ terminal එකෙන්..
(vs code එකෙන් terminal eka අරගන්නෙ මෙහෙමයි.)
view > terminal
ඔය විදියට terminal එක අරගෙන පහල තියෙන command එක type කරල enter කරන්න..
(අපි nav bar එකක් දාගන්න component එකක් හදාගන්න තමයි යන්නෙ.ඒක නිසා nav-bar කියල component එකක් හදාගමු.)
>ng generate component nav-bar
මේක කෙටියෙන් >ng g c nav-bar කියල ලියන්නත් පුලුවන්.
එතකොට terminal එකේ පහල විදියට පෙන්නාවි.
මං මුලිම්ම කියපු files 4 හැදිල තියෙනවා බලාගන්න පුලුවන්..
ඒ වගේම තමයි app.module.ts එක update වෙලත් තියෙනවා...
(අපි හදන සෑම component එකක්ක්ම app.module.ts එකට import කරගෙන declarations වලට දාන්න ඕන.(මේ වැඩේ auto ම වෙනවා..:) ))
හරි.දැන් අපට nav bar component එකේ html එකේ තියෙන දේ පෙන්න ගන්න ඕන.දැනට
"nav-bar works!" කියල text එකක් තියෙනවා...
කලිං කියපු nav-bar.componanet.ts file එකේ තියෙන selector එක app.componant.html එකට දැම්ම නම් අපට ඕන වැඩේ කරගන්න පුලුවන්.
මේ විදියට කරල save කරල ng serve මගින් app එක run කරල බලන්න...
හරි.අපට ඕන වැඩේ හරියටම වෙලා තියෙනවා...
දැන් අපට ඕනම දෙයක් nav-bar.component.html එකට දාගත්තාම ඒක view වෙනව බල්ලගන්න පුලුවන්..
bootstrap nav bar කියල search කරල ඔයාට කැමති ලස්සන nav bar එකක් nav-bar.component.html එකට දාගෙන project එක run කරල බලන්න...
(bootstrap CDN එක index.html එකට copy කරගන්න අමතක කරන්න එපා.. :) )
මේ මම තෝරගත්තු nav bar එක.
මගෙ nav-bar.component.html එක.
මේක run කලාම පහල වගේ ලස්සන navbar එකක් ඔයාගෙ app එකෙත් බලාගන්න පුලුවන් වේවි..
හරි.ඒනම් අදට ඇති.තවත් මේ වගේ පාඩමකින් ආයෙත් හමුවෙමු.
ස්තූති.
සුබ දවසක්.
component එකක් කියල කියන්නෙ angular වල basic building blocks වලට.component එකකට files වර්ග තුනක් ඇතුලත් වෙනවා...අපි හිතමු test කියල component එකක් හැදුව කියල..එතකොට මේ විදියට files 4ක් හැදෙනව..
- test.component.html
- test.component.css
- test.component.spec.ts
- test.component.ts
ඉතිං මෙන්න ගොඩක් වෙලාවට මේ වගේ component කිහිපයක් එකතු වෙලා තමයි අපේ angular page එකක් view වෙන්නෙ...ඒක හරියට මේ වගේ..
app.component.ts කියන file එකට ගිහිං බැලුවොත් මෙන්න මේ වගේ code එකක් බලාගන්න පුලුවන්..
ඒකෙ තියෙන selector එකෙන් තමයි component එක හදුනාගන්නෙ.මේකෙ නම් 'app-root'
කලිං පාඩමේදි කිව්ව මේ හැමදෙයක්ම render කරල view කරන්නෙ index.html file එකෙන් කියල.index.html file එකට ගියොත් ඔයාලට බලාගන්න පුලුවන් මේ <app-root></app-root>
කියල selector එකක් තියෙන්ව.ඒකෙන් කියන්නෙ මේ root component එකේ තියෙන දේවල් පෙන්නන්න කියන එක.
අපි දැන් බලමු අලුතෙන් component එකක් හදා ගන්නෙ කොහොමද කියල..
මේ වැඩේ කරන්නෙ terminal එකෙන්..
(vs code එකෙන් terminal eka අරගන්නෙ මෙහෙමයි.)
view > terminal
ඔය විදියට terminal එක අරගෙන පහල තියෙන command එක type කරල enter කරන්න..
(අපි nav bar එකක් දාගන්න component එකක් හදාගන්න තමයි යන්නෙ.ඒක නිසා nav-bar කියල component එකක් හදාගමු.)
>ng generate component nav-bar
මේක කෙටියෙන් >ng g c nav-bar කියල ලියන්නත් පුලුවන්.
එතකොට terminal එකේ පහල විදියට පෙන්නාවි.
මං මුලිම්ම කියපු files 4 හැදිල තියෙනවා බලාගන්න පුලුවන්..
ඒ වගේම තමයි app.module.ts එක update වෙලත් තියෙනවා...
(අපි හදන සෑම component එකක්ක්ම app.module.ts එකට import කරගෙන declarations වලට දාන්න ඕන.(මේ වැඩේ auto ම වෙනවා..:) ))
හරි.දැන් අපට nav bar component එකේ html එකේ තියෙන දේ පෙන්න ගන්න ඕන.දැනට
"nav-bar works!" කියල text එකක් තියෙනවා...
කලිං කියපු nav-bar.componanet.ts file එකේ තියෙන selector එක app.componant.html එකට දැම්ම නම් අපට ඕන වැඩේ කරගන්න පුලුවන්.
මේ විදියට කරල save කරල ng serve මගින් app එක run කරල බලන්න...
හරි.අපට ඕන වැඩේ හරියටම වෙලා තියෙනවා...
දැන් අපට ඕනම දෙයක් nav-bar.component.html එකට දාගත්තාම ඒක view වෙනව බල්ලගන්න පුලුවන්..
bootstrap nav bar කියල search කරල ඔයාට කැමති ලස්සන nav bar එකක් nav-bar.component.html එකට දාගෙන project එක run කරල බලන්න...
(bootstrap CDN එක index.html එකට copy කරගන්න අමතක කරන්න එපා.. :) )
මේ මම තෝරගත්තු nav bar එක.
මගෙ nav-bar.component.html එක.
මේක run කලාම පහල වගේ ලස්සන navbar එකක් ඔයාගෙ app එකෙත් බලාගන්න පුලුවන් වේවි..
හරි.ඒනම් අදට ඇති.තවත් මේ වගේ පාඩමකින් ආයෙත් හමුවෙමු.
ස්තූති.
සුබ දවසක්.
Sunday, October 28, 2018
Saturday, October 27, 2018
මොකක්ද මේ software/Hardware Interrupts කියන්නේ..
මේ video එකෙන් අපි කතා කරන්න යන්නේ මොකක්ද මේ interrput එකක් කියන්නේ කියලා...
හරි එහෙනම් අදට එච්චරයි.. ජය වේවා හැමොටම..
Friday, October 26, 2018
Android app එකට Toast එකක් වෙනුවට ලස්සන aleter එකක් දාගන්නේ කොහොමද ??
alerter එකක් කියන්නෙ අපි වෙනදා මොකක් හරි process එකක් උනාම ඒක හරිගියාද නැද්ද කියලා බලාගන්න toast එකක් දානව එතකොට අපේ user ta ලේසියෙන් දැනගන්න පුලුවන් එයාගෙ වැඩේ හරිද නැද්ද කියලා.. Toast ගැන මම කලින් ලියපු ලිපිය මෙන්න.
හරි alerter කියන්නේ අපිට notificationඑන්නේ අන්න එහෙම එකක් මොකක් හරි වැඩේ උනාද නැද්ද කියලා alert එකක් එන්නයි මේ හදන්න යන්නේ
මුලින්ම android studio එකේ project එකක් හදාගන්න..
හදාගෙන මෙහෙම activity_main.xmlඑක හදාගන්න..
ඊටපස්සෙ කරන්න තියෙන්නෙ build.gradle file එකේ මෙන්න මේ dependency එක add කරගන්න එක.
මෙතනින් ගිහින් ඒ dependency library එක ගැන වැඩිදුර විස්තර බලන්න.
එතන දාලා තියෙන latestම dependency එක දාගන්න..
ඊට පස්සේ තියෙන්නෙ vector asset එකක් දාගන්න ඒක හරිම ලේසියි වැඩේ..
එතකොට ඔයාලට මෙන්න මේ වගේ window එකක් එයි
ඔයාට ඕනිනම් ඔතන iconඑක තමන්ට කැමති එකකට වෙනස් කරගන්න පුලුවන් මම ඒකම තියාගන්නව
හරි දැන් යමු අපේ MainActivity.java file එකට.
එච්ච්රයි කරන්න තියෙන්නෙ..
එහෙනම් ඔන්න මම ගියා... ජය වේවා..
හරි alerter කියන්නේ අපිට notificationඑන්නේ අන්න එහෙම එකක් මොකක් හරි වැඩේ උනාද නැද්ද කියලා alert එකක් එන්නයි මේ හදන්න යන්නේ
මුලින්ම android studio එකේ project එකක් හදාගන්න..
හදාගෙන මෙහෙම activity_main.xmlඑක හදාගන්න..
ඊටපස්සෙ කරන්න තියෙන්නෙ build.gradle file එකේ මෙන්න මේ dependency එක add කරගන්න එක.
මෙතනින් ගිහින් ඒ dependency library එක ගැන වැඩිදුර විස්තර බලන්න.
එතන දාලා තියෙන latestම dependency එක දාගන්න..
ඊට පස්සේ තියෙන්නෙ vector asset එකක් දාගන්න ඒක හරිම ලේසියි වැඩේ..
එතකොට ඔයාලට මෙන්න මේ වගේ window එකක් එයි
ඔයාට ඕනිනම් ඔතන iconඑක තමන්ට කැමති එකකට වෙනස් කරගන්න පුලුවන් මම ඒකම තියාගන්නව
හරි දැන් යමු අපේ MainActivity.java file එකට.
එහෙනම් ඔන්න මම ගියා... ජය වේවා..
Sunday, October 21, 2018
මොකක්ද මේ Open System Interconnection model(OSI) කියන්නේ???
අපි අද කතා කරන්න යන්නේ නිතරම අපිට ඇහෙන OSI model එක කියන්නේ මොකක්ද කියලා ඉතා සරලව..මුලින්ම කියන්න ඕනි මම මේක ඉතාම සරලව කියදෙන්න යන්නේ නැත්නම් අපිට මේක ගැන පැය ගානක උනත් කතා කරන්න පුලුවන් මාතෘකාවක්.
කොහොමද computer network වැඩ කරන්නෙ computer එකිනෙක communicate කරන්නේ කොහොමද කියලා අපිට ප්රශනයක් තියෙනවනේ මේ model එක use කරලා අපිට පුලුවන් මේ ගැන හොද overview එකක් ගන්න. මුලු networking ක්රියාව්ලියම නැත්නම් computer communication කරන හැටි මේකේ layers 7කට වෙනම කඩලා අපි ඉගෙනගන්නවා.
අපි බලමු මොනවද ඒ layers 7කියලා.
1.Application Layer
2.Presentation Layer
3.Session Layer
4.Transport Layer
5.Network Layer
6.Data Link Layer
7.Physical Layer
මතක තියා ගන්න අපි Programmers Do Not Throw Sausage Pizza Away කියල මතක තියාගන්නවා
මුලින්ම බලමු
Application Layer
ඇත්තටම මේ layer එකේ තියෙන්නෙ computer එකේ run වෙන softwares ගැන උදාහරණ
විදිහට :-Firefox,Chrome,Email යවන s/w,Skype
වගේ applications. ඒව ගොඩක් user experience එකට ලග ඒවා.
මේ layer එකේ use වෙන protocols තමා HTTP,HTTPS,FTP,NNTP,POP3,IRCP,DHCP
Presentation Layer
අපේ operating system එක අදාල වෙන්නෙ මේ Layer එකට.අපි සාමාන්යයෙන් use කරන
letters,numbers අපේ computer එකට අදුරාගන්න බෑ.එයාට තෙරුම් ගන්න පුලුවන්නෙ ASCII භාශාව.
ඉතින් මේ layer1න් කරන එක ප්රදාන වැඩක් තමා normal english language එක computer එකට තේරුම් ගන්න පුලුවන් language එකකට convert කිරීම.
ඊට අමතරව data encrypt කිරීම හා decrypt කිරීම කරන්නෙත් මෙයා.එතකොට යම් ආරක්ශාවකුත් අපේ data එකට ලබාදෙනවා මේ layerඑකෙන් .
ඒ වගේම data compress කිරීමකුත් කරනවා මෙයා..
Session layer
computer 2ක් මොනව හරි data transfer කරමින් conversation එකක ඉද්දි අපි එකට "session"එකක් කියල සරලව කියනව.හිතන්න අපිට website එකකින් data ගන්න අවශ්ය නම් අපේ computer එක අදාල web server එක සමග session එකක් හදාගන්න ඕනි.අන්න එහෙම sessionහදාගැනීම, session එක අතරතුරේ ඒක maintain කිරීම ඒ කියන්නේ මොකක් හරි වෙලා session එක disrupt උනොත් ඒක නැවත ස්තාපනය කිරීම කරන්නෙත්
session layer එකමයි.
conersation එකක් start කිරීම,end කිරීම ,maintain කිරීම කරන්නේ මෙයා.
Application Layer,Presentation Layer,Session Layer කියන layers 3ම වැඩ අපේ web browser එක අපිට කරලදෙනවා
Transport Layer
computer එකකින් තවත් computer එකකට data යවද්දි ඒ data යවන්නේ data packet විදිහට කඩල පොඩි පොඩි කොටස් වශයෙන්.Transport Layer එකෙන් එකෙන් ඒ data reliableව send කරලා දෙනව..ඒ වගේම ඒ data පිලිවෙලට යෑවීමත් මෙයා සිද්ද කරනව.
ඒ වගේම අවශ්ය තැන් වලදි මේ data තවත් කුඩා කොටස් වලට කැඩිම සිද්ද කරනව.
Data segmentation,Flow control, Error correction කියන වැඩ ඔක්කොම මෙයා කරනව.
මේ layer එකේ use වෙන protocol තමා TCP(Transmission Control Protocol),UDP(User Datagram Protocol)
Network Layer
computer දෙකක් අතරේ data transfer කරන්න routes මිලියන ගානක් වුනත් තියෙන්න පුලුවන් ඒ අතරින් හොදම route එක තෝරලා දීම කරන්නෙ මෙයා.හොදම කියන්නෙ reliableම හා fastestම path එක.
අපේ ගෙදර තියෙන router එක තියෙන්නෙත් මේ layer එකේ deviceඑකක් විදිහට.ඒ කියනේ අපිට ඔය වැඩේ කරල දෙන්නේ router එක.
ඒ වගේම logical addressing කියන වැඩෙත් කරන්නෙ මෙයාමයි.. ඒ කියන්නේ අපේ device වලට ip address assignකිරීම.. ඒ ගැන මම DHCP කියල ලිපියක් ලිව්වා ඒකත් බලන්න කියලා මතක් කරනව..(https://ithelpdesksrilanka.blogspot.com/2018/10/dhcpdynamic-host-configuration-protocol.html)
Open Shortest Path First (OSPF),Border Gateway Protocol (BGP) protocol මේ layer එකට අයිති ඒවා.
DataLink Layer
Network Interface Card එක තියෙන්නේ මේ layer එකේ..data එකේ error check කරනව error තිබුනොත් ඒ data එක resend කරනවා.ඒ හන්ද reliable transmission එකකට මේ layer එක වැදගත්.. physical addressingකරන්නෙත් මේ layer එකේ.(computer දෙකක් අතර යවන data packet එකකට sender හා receiver ගේ mac address එකතු කරන්නෙ මේ layer එකෙන්.)
computer දෙකක් අතර data යවන්න යම් media එකක් ඕනිනෙ අන්න ඒ media එක(physical link එක )Access කරන්නෙ මෙයා.
data එකක් කොහොමද media එකේ place කරන්නෙ data එකක් කොහොමද media එකෙන් access කරන්නෙ කියන එක බලාගන්නෙත් මෙයා.
Physical Layer
cable,fiber optics වගේ medium අදාල වෙන්නේ මේ layer එකට,සාමාන්යෙන් එන binary sequence data electronic signal වලට convert කරන්නේ මෙයා.
ඉතින් ඔන්න ඔය ටික තමා මම අද ඔයාලට ගෙනාවෙ.. හිතනව වැදගත් වෙයි කියලා.එහෙනම් ඉතින් අදට මම ගියා,, ජය වේවා !!!
කොහොමද computer network වැඩ කරන්නෙ computer එකිනෙක communicate කරන්නේ කොහොමද කියලා අපිට ප්රශනයක් තියෙනවනේ මේ model එක use කරලා අපිට පුලුවන් මේ ගැන හොද overview එකක් ගන්න. මුලු networking ක්රියාව්ලියම නැත්නම් computer communication කරන හැටි මේකේ layers 7කට වෙනම කඩලා අපි ඉගෙනගන්නවා.
අපි බලමු මොනවද ඒ layers 7කියලා.
1.Application Layer
2.Presentation Layer
3.Session Layer
4.Transport Layer
5.Network Layer
6.Data Link Layer
7.Physical Layer
මතක තියා ගන්න අපි Programmers Do Not Throw Sausage Pizza Away කියල මතක තියාගන්නවා
මුලින්ම බලමු
Application Layer
ඇත්තටම මේ layer එකේ තියෙන්නෙ computer එකේ run වෙන softwares ගැන උදාහරණ
විදිහට :-Firefox,Chrome,Email යවන s/w,Skype
වගේ applications. ඒව ගොඩක් user experience එකට ලග ඒවා.
මේ layer එකේ use වෙන protocols තමා HTTP,HTTPS,FTP,NNTP,POP3,IRCP,DHCP
Presentation Layer
අපේ operating system එක අදාල වෙන්නෙ මේ Layer එකට.අපි සාමාන්යයෙන් use කරන
letters,numbers අපේ computer එකට අදුරාගන්න බෑ.එයාට තෙරුම් ගන්න පුලුවන්නෙ ASCII භාශාව.
ඉතින් මේ layer1න් කරන එක ප්රදාන වැඩක් තමා normal english language එක computer එකට තේරුම් ගන්න පුලුවන් language එකකට convert කිරීම.
ඊට අමතරව data encrypt කිරීම හා decrypt කිරීම කරන්නෙත් මෙයා.එතකොට යම් ආරක්ශාවකුත් අපේ data එකට ලබාදෙනවා මේ layerඑකෙන් .
ඒ වගේම data compress කිරීමකුත් කරනවා මෙයා..
Session layer
computer 2ක් මොනව හරි data transfer කරමින් conversation එකක ඉද්දි අපි එකට "session"එකක් කියල සරලව කියනව.හිතන්න අපිට website එකකින් data ගන්න අවශ්ය නම් අපේ computer එක අදාල web server එක සමග session එකක් හදාගන්න ඕනි.අන්න එහෙම sessionහදාගැනීම, session එක අතරතුරේ ඒක maintain කිරීම ඒ කියන්නේ මොකක් හරි වෙලා session එක disrupt උනොත් ඒක නැවත ස්තාපනය කිරීම කරන්නෙත්
session layer එකමයි.
conersation එකක් start කිරීම,end කිරීම ,maintain කිරීම කරන්නේ මෙයා.
Application Layer,Presentation Layer,Session Layer කියන layers 3ම වැඩ අපේ web browser එක අපිට කරලදෙනවා
Transport Layer
computer එකකින් තවත් computer එකකට data යවද්දි ඒ data යවන්නේ data packet විදිහට කඩල පොඩි පොඩි කොටස් වශයෙන්.Transport Layer එකෙන් එකෙන් ඒ data reliableව send කරලා දෙනව..ඒ වගේම ඒ data පිලිවෙලට යෑවීමත් මෙයා සිද්ද කරනව.
ඒ වගේම අවශ්ය තැන් වලදි මේ data තවත් කුඩා කොටස් වලට කැඩිම සිද්ද කරනව.
Data segmentation,Flow control, Error correction කියන වැඩ ඔක්කොම මෙයා කරනව.
මේ layer එකේ use වෙන protocol තමා TCP(Transmission Control Protocol),UDP(User Datagram Protocol)
Network Layer
computer දෙකක් අතරේ data transfer කරන්න routes මිලියන ගානක් වුනත් තියෙන්න පුලුවන් ඒ අතරින් හොදම route එක තෝරලා දීම කරන්නෙ මෙයා.හොදම කියන්නෙ reliableම හා fastestම path එක.
අපේ ගෙදර තියෙන router එක තියෙන්නෙත් මේ layer එකේ deviceඑකක් විදිහට.ඒ කියනේ අපිට ඔය වැඩේ කරල දෙන්නේ router එක.
ඒ වගේම logical addressing කියන වැඩෙත් කරන්නෙ මෙයාමයි.. ඒ කියන්නේ අපේ device වලට ip address assignකිරීම.. ඒ ගැන මම DHCP කියල ලිපියක් ලිව්වා ඒකත් බලන්න කියලා මතක් කරනව..(https://ithelpdesksrilanka.blogspot.com/2018/10/dhcpdynamic-host-configuration-protocol.html)
Open Shortest Path First (OSPF),Border Gateway Protocol (BGP) protocol මේ layer එකට අයිති ඒවා.
DataLink Layer
Network Interface Card එක තියෙන්නේ මේ layer එකේ..data එකේ error check කරනව error තිබුනොත් ඒ data එක resend කරනවා.ඒ හන්ද reliable transmission එකකට මේ layer එක වැදගත්.. physical addressingකරන්නෙත් මේ layer එකේ.(computer දෙකක් අතර යවන data packet එකකට sender හා receiver ගේ mac address එකතු කරන්නෙ මේ layer එකෙන්.)
computer දෙකක් අතර data යවන්න යම් media එකක් ඕනිනෙ අන්න ඒ media එක(physical link එක )Access කරන්නෙ මෙයා.
data එකක් කොහොමද media එකේ place කරන්නෙ data එකක් කොහොමද media එකෙන් access කරන්නෙ කියන එක බලාගන්නෙත් මෙයා.
Physical Layer
cable,fiber optics වගේ medium අදාල වෙන්නේ මේ layer එකට,සාමාන්යෙන් එන binary sequence data electronic signal වලට convert කරන්නේ මෙයා.
ඉතින් ඔන්න ඔය ටික තමා මම අද ඔයාලට ගෙනාවෙ.. හිතනව වැදගත් වෙයි කියලා.එහෙනම් ඉතින් අදට මම ගියා,, ජය වේවා !!!
Angular 6 පාඩම - 3
අද පාඩමෙන් මං කියල දෙන්න යන්නෙ visual studio code එකෙන් අපි හදාගත්තු project එක open කරගෙන වැඩ කරන හැටි සහ angular project එකේ තියෙන files ගැන පොඩි හැදින්වීමක් කරන්න..
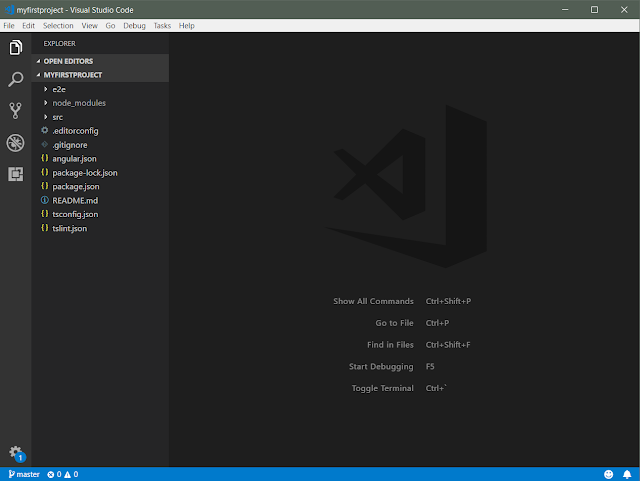
මුලින්ම ඔයාල vs code එක open කරගන්න...
ඊට පස්සෙ file click කලාම එන list එකේ open folder කියන එක click කරන්න.(ctrl+o press කලත් හරි.)
ඊට පස්සෙ එන dialog box එකේ අපේ project එක තියෙන තැන තෝරන්න..
හරි. දැන් select folder කියන එක click කරන්න.දැන් vs code එකෙන් ඔයාගෙ project එක open වෙයි.
මුලින්ම ඔයාල vs code එක open කරගන්න...
ඊට පස්සෙ file click කලාම එන list එකේ open folder කියන එක click කරන්න.(ctrl+o press කලත් හරි.)
ඊට පස්සෙ එන dialog box එකේ අපේ project එක තියෙන තැන තෝරන්න..
හරි. දැන් select folder කියන එක click කරන්න.දැන් vs code එකෙන් ඔයාගෙ project එක open වෙයි.
දැන් ඔයා project එක open කරගෙන ඉවරයි..එතකොට මොනවද මේ files folders ගොඩක් තියෙන්න...අපි බලමු ඒ මොනවද කියල.
e2e - මේ folder එකේ තියෙන්නෙ end to end testing වලට ඕන කරන files.අපිට මේක එච්ච්ර වැදගත් වෙන්නෙ නෑ..
node_modules - මේ folder එකේ තමයි අපේ project එකට ඕන කරන හැම module එකක්ම තියාගන්නෙ..සහ අපි install කරන හැම module එකක්ම තියාගන්නෙ.
src - මේ folder එක ඇතුලෙ තමයි අපේ project එකේ source code ඔක්කොම තියාගෙන ඉන්නෙ.. මේක ඇතුලෙ තවත් folder කිහිපයක් තියෙනවා..
app> මේ තමයි app component එක.මුලිම්ම app එක run කරදිදි වෙන්න ඕන දේවල් ලියල තියෙන්නෙ මේ component එකේ..මේ folder එකේ files කිහිපයක් තියෙනවා..
app.component.html - front end එකේ පෙන්නන්න ඕන දේවල් ටික තියාගන්න file එක.
app.component.css - html file එක ලස්සන කරන්න තියෙන css file එක.
app.component.spec.ts - මේක තියෙන්නෙත් testing වලට..
app.component.ts - html file එකෙ handle/control කරන්නෙ මේ file එකෙන්.
app.module.ts - component එකට ඕන කරන module ටික load කරන්නෙ මේ file එකට.
assets> background images වගේ use කරනවනම් එ වගේ දේවල් තියාගන්නෙ මේ folderඑකේ..
environment> අපේ project එක තියෙන්න production environment එකේද,development environment එකේද කියන එක කියවෙන files තියාගන්නෙ මේ folder එකේ..
index.html - server එකෙන් අවසානයට render කරන්නෙ මේ file එක තමයි.මේ file එකේ තියෙන <app-root></app-root> කියන tag එක ඇතුලෙ තමයි අපි කරන සියලු වැඩ view වෙන්න load වෙන්නෙ.
main.ts - අපේ application එක මුල ඉදන් load කරන්නෙ මේ file එකෙන්..ඒ වගේම app component එක මුලින්ම load වෙන්න අදාල දේවල් මේකෙ ලියවිල තියෙනවා..
polifills.ts - web pak එකට ඕන කරන දේවල් තමයි මේකෙ තියෙන්නෙ.
style.css - මුලු application එක පුරාවටම ඕන කරන css ලියන්නෙ මේ file එකේ...
test.ts, tsconfig.app.json , tsconfig.spec.json , typings.d.ts - මේ files ඔක්කොම තියෙන්නෙ testing වලට.
.gitignore - ඔයාගෙ computer එකට git install කරල තියෙනවන්ම් මේ විදිහෙ file එකක් හැදිල ඇති.මේකෙන් කියවෙන්නෙ github ( හෝ bitbucket) එකට code එක push කරදිදි push වෙන්න ඕන නැති files මොනවද කියන එක..මෙකේ ලියල තියෙන විදියෙ files github එකට push වෙන්නෙ නෑ..(ex-node_module files)
angular-cli.json - cli settings ලියල තියෙන්නෙ මේ file එකේ...
package.json - සියලුම dependencies තියන් ඉන්න file එක.
ඉතිං ඔය කියපු විදියට තමයි angular project එකක file සහ folder structure එක හැදිල තියෙන්නෙ..
අපි තවත් පාඩමකින් ආයෙත් හමුවෙමු.
සුබ දවසක්...
Saturday, October 20, 2018
මොකක්ද මේ DHCP(Dynamic host configuration protocol) කියන්නේ ..
අපි අද බලන්න යන්නේ මොකක්ද මේ DHC protocol කියන්නෙ කියල.
අපි දන්නව network එකක තියෙන හැම device එකකටම ඒකටම විතරක් විශේශ ip address එකක් තියෙනව කියලා.ඒකෙන් තමා ඒ device එක uniquely identify කරගන්නේ..
අන්න එහෙම වෙනකොට අපිට ප්රශ්නයක් එනවා කොහොමද මේ ip address assign වෙන්නේ කියලා ..ඒ ඒ device එකට කොහොමද එහෙම ip address එකක් දෙන්නේ කියලා.ඇත්තටම ඒක සිද්ද කරන්න පුලුවන් විදි 2ක් තියෙනව.
1.manual
මේක කරන එක එතකොට අපිට සිද්ඩවෙනව computer එකෙන් එකට මේක වෙන වෙනම කරන්න,හිතන්න computer 100ක් විතර තියෙනවනම් වැඩේ අමාරුයි නේද,අනික්දේ මේක කරන්න සාමාන්ය කෙනෙක් දන්නවද ?? නෑනේ නේද ??
2.මේ වැඩේ DHCP method එක්කට කරන්න භාරදෙන එක.
ඇත්ත්ටම මේ DHCP කරන්නේ අපේ network එකට අලුතින් device එකක් add වෙනකොට හරි ඉන්න කෙනෙක් අයින් වෙනකොට හරි මේ ip address assign කරන එක හරි unassign වෙන එක හරි එයා කරල දෙන එක.
sidenote:- ඔයා ලොකු network එකක් handle කරනවනම් ඔයාට මේ DHCP වැඩෙට විතරක් වෙනම server එකක් maintain කරන්නත් පුලුවන්.ගොඩාක් server operating system වල DHCP buit-in ම තියෙනව.
හැබැයි පොඩි home network එකක DHCP router එකට built-in එනවා.
ඒ හන්දා අපිට මහලොකු දෙයක් කරන්නම නෑ computer එක router එකට plug කරාම එක ඉබේම වැඩ කරන්න ගන්නව.
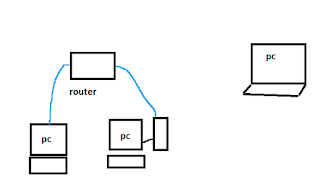
දැන්අපි බලන්න යන්නේ අන්න ඒ වැඩේ කොහොමද ඇතුලේ සිද්දවෙන්නේ කියලා.
උඩ රූපයේ වම් පැත්තෙ තියෙන pc දෙකම router එකට connect වෙලා තියෙන්නෙ.ඒ කියන්නෙ ඒ අයට වෙන වෙනම ip addresses තියෙනව.
දකුනු පැත්තෙ ඉන්න pc එක network එකට connect වෙන හැටි බලමු.
මුලින්ම එයා කරන්නෙ network එකට DHCP discover message එකක් යවන එක (ඒක broadcast message එකක් ).එකෙන් කරන්නෙ එයා ඉල්ලනව ipaddress එකක්.ඒ වෙලාවෙ එයාගෙ ipaddress එක 0.0.0.0 (default ip address). router එක ඒක අල්ලගත්තම.එයා ආපස්සට DHCP offer message එකක් යවනව.ඒකෙන් කියන්නෙ කවුරු හරි කෙනෙක් ip address එකක් ඉල්ලල තියෙනව router එක බලනව තව ඉතුරු වෙලා තියෙන ip addresses මොනවද කියලා..ඊට පස්සේ ඉතුරු වෙලා තියෙන එකක් යවනවා. ඒ යවන්නේ 0.0.0.0 ට
ඒ කියන්නේ broadcast message එකක් විදිහට.
එතකොට ඒ යවපු address එක pc එක ගන්න කැමතිනම් pc එක dhcp request message එකක් ආපහු router එකට යවනව.
ඊටපස්සේ අවසාන වශයෙන් router එක pc එකට acknowledgement එකක් යවනව.
ඒ කියන්නේ හරි ඕක තමයි එහෙනම් ඔයාගෙ ip address එක කියල router එක පණිවිඩයක් pc එකට යවනව..
ip address එකම විතරක් නෙවෙයි තවත් තොරතුරු මේ acknowledgement එකේ ඇතුලත් වෙනවා.(subnet mask,router එකේ ip addresses etc.)
අපි pc එක router එකට plug කරද්දි ඒ අතරතුරෙ මේ ඔක්කොම සිද්දි වෙනවා
අපි pc එක unplug කරද්දිත් ඔය වගේම ක්රියාවලියක් වෙලා ip address free වෙනවා.
ඉතින් ඕක තමා DHCP වල මූලිකම ක්රියාවලිය..
අපි දන්නව network එකක තියෙන හැම device එකකටම ඒකටම විතරක් විශේශ ip address එකක් තියෙනව කියලා.ඒකෙන් තමා ඒ device එක uniquely identify කරගන්නේ..
අන්න එහෙම වෙනකොට අපිට ප්රශ්නයක් එනවා කොහොමද මේ ip address assign වෙන්නේ කියලා ..ඒ ඒ device එකට කොහොමද එහෙම ip address එකක් දෙන්නේ කියලා.ඇත්තටම ඒක සිද්ද කරන්න පුලුවන් විදි 2ක් තියෙනව.
1.manual
මේක කරන එක එතකොට අපිට සිද්ඩවෙනව computer එකෙන් එකට මේක වෙන වෙනම කරන්න,හිතන්න computer 100ක් විතර තියෙනවනම් වැඩේ අමාරුයි නේද,අනික්දේ මේක කරන්න සාමාන්ය කෙනෙක් දන්නවද ?? නෑනේ නේද ??
2.මේ වැඩේ DHCP method එක්කට කරන්න භාරදෙන එක.
ඇත්ත්ටම මේ DHCP කරන්නේ අපේ network එකට අලුතින් device එකක් add වෙනකොට හරි ඉන්න කෙනෙක් අයින් වෙනකොට හරි මේ ip address assign කරන එක හරි unassign වෙන එක හරි එයා කරල දෙන එක.
sidenote:- ඔයා ලොකු network එකක් handle කරනවනම් ඔයාට මේ DHCP වැඩෙට විතරක් වෙනම server එකක් maintain කරන්නත් පුලුවන්.ගොඩාක් server operating system වල DHCP buit-in ම තියෙනව.
හැබැයි පොඩි home network එකක DHCP router එකට built-in එනවා.
ඒ හන්දා අපිට මහලොකු දෙයක් කරන්නම නෑ computer එක router එකට plug කරාම එක ඉබේම වැඩ කරන්න ගන්නව.
දැන්අපි බලන්න යන්නේ අන්න ඒ වැඩේ කොහොමද ඇතුලේ සිද්දවෙන්නේ කියලා.
උඩ රූපයේ වම් පැත්තෙ තියෙන pc දෙකම router එකට connect වෙලා තියෙන්නෙ.ඒ කියන්නෙ ඒ අයට වෙන වෙනම ip addresses තියෙනව.
දකුනු පැත්තෙ ඉන්න pc එක network එකට connect වෙන හැටි බලමු.
මුලින්ම එයා කරන්නෙ network එකට DHCP discover message එකක් යවන එක (ඒක broadcast message එකක් ).එකෙන් කරන්නෙ එයා ඉල්ලනව ipaddress එකක්.ඒ වෙලාවෙ එයාගෙ ipaddress එක 0.0.0.0 (default ip address). router එක ඒක අල්ලගත්තම.එයා ආපස්සට DHCP offer message එකක් යවනව.ඒකෙන් කියන්නෙ කවුරු හරි කෙනෙක් ip address එකක් ඉල්ලල තියෙනව router එක බලනව තව ඉතුරු වෙලා තියෙන ip addresses මොනවද කියලා..ඊට පස්සේ ඉතුරු වෙලා තියෙන එකක් යවනවා. ඒ යවන්නේ 0.0.0.0 ට
ඒ කියන්නේ broadcast message එකක් විදිහට.
එතකොට ඒ යවපු address එක pc එක ගන්න කැමතිනම් pc එක dhcp request message එකක් ආපහු router එකට යවනව.
ඊටපස්සේ අවසාන වශයෙන් router එක pc එකට acknowledgement එකක් යවනව.
ඒ කියන්නේ හරි ඕක තමයි එහෙනම් ඔයාගෙ ip address එක කියල router එක පණිවිඩයක් pc එකට යවනව..
ip address එකම විතරක් නෙවෙයි තවත් තොරතුරු මේ acknowledgement එකේ ඇතුලත් වෙනවා.(subnet mask,router එකේ ip addresses etc.)
අපි pc එක router එකට plug කරද්දි ඒ අතරතුරෙ මේ ඔක්කොම සිද්දි වෙනවා
අපි pc එක unplug කරද්දිත් ඔය වගේම ක්රියාවලියක් වෙලා ip address free වෙනවා.
ඉතින් ඕක තමා DHCP වල මූලිකම ක්රියාවලිය..
Friday, October 19, 2018
android text Spinner එකක් (Dropdown list) එකක් දාගන්නේ කොහොමද ???
අපි අද බලන්න යන්නේ කොහොමද ලස්සන dropdown menu එකක් අපේ android app එකට දාගන්නේ කියලා..
මම ඒ වගේ drop down එකක් හදල ඒකේ තියෙන element එකක් click කරාම toast එකක් එන විදිහ කරලා පෙන්නන්නම්.
මුලින්ම android project එකක් open කරගන්න.කරගෙන ඒකෙ activity_main.xml file එක මෙහෙම හදාගන්න..
ඊටපස්සේ string.xml file එකේ array එකක් හදාගන්න ඕනි අපිට ඕනි data තියාගන්න.
ඊටපස්සේ අපි MainActivity.java file එකේ මේකට අදාල logic එක මෙහෙම ලියනව..
එච්චරයි තියෙන්නෙ
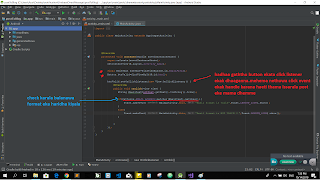
ඔය තියෙන්නෙ dropdown එක..එකේ element එකක් click කරාම
හරී එහෙනම් අදට ඉවරයි පස්සේ හම්බවෙමු .. ජය වේවා !!!
මම ඒ වගේ drop down එකක් හදල ඒකේ තියෙන element එකක් click කරාම toast එකක් එන විදිහ කරලා පෙන්නන්නම්.
මුලින්ම android project එකක් open කරගන්න.කරගෙන ඒකෙ activity_main.xml file එක මෙහෙම හදාගන්න..
ඊටපස්සේ string.xml file එකේ array එකක් හදාගන්න ඕනි අපිට ඕනි data තියාගන්න.
ඊටපස්සේ අපි MainActivity.java file එකේ මේකට අදාල logic එක මෙහෙම ලියනව..
එච්චරයි තියෙන්නෙ
ඔය තියෙන්නෙ dropdown එක..එකේ element එකක් click කරාම
හරී එහෙනම් අදට ඉවරයි පස්සේ හම්බවෙමු .. ජය වේවා !!!
Tuesday, October 16, 2018
DNS server එකක් වැඩ කරන්නේ කොහොමද ???
අද කතා කරන්න යන්නේ කොහොමද DNS server එකක් වැඩ කරන්නේ කියල ..
මුලින්ම DNS කියන්නේ Domain Name System කියන එක.
මිනිස්සු තව කෙනෙක් ගෙන් හදුනා ගන්න නමක් පාවිච්චි කරනව වගේම network එකක තියෙන devices එකිනෙක හදුනාගන්න ඒ අය numbers(Ip addresses)පාවිච්චි කරනවා.
මෙන්න මේ වෙනස් gap එක නැති කරන්න network engineers ලා DNS කියලා system එකක් හදලා තියෙනව. එකෙන් මේ computer world එකේ use වෙන ip addresses වලට අපිට තෙරෙන විදිහට නමක් assign කරනව..
අපි browser එකේ වෙබ් address එකක් උදාහරනයක් විදිහට google.comකියලා ගහනව..
එහෙම ගහන් නැතුව අපිට ඕනිනම් 172.217.194.113 වගේ එකක් ගහන්නත් පුලුවන්..ඒ යන්නෙත් google එකටමයි ඒත් අපිට ඒ විදිහ හුරු නෑ ඒක පහසුත් නෑ.මොකද මිලියන ගානක් web addresses තියෙනව.. අපිට ඕවා මතක හිටින් නෑනෙ.
ඉතින් කොහොමහරි අපි browser එකේ google.com කියලා ගහපුවාම.dns server එක ඒක එයාගෙ database එකේ හොයනව match වෙන ip address එකක් තියෙනවද කියලා.එහෙම ගැලපෙන ip address එකක් තිබුනොතින් අපේ computer එකට පුලුවන් google web server එක්ක connect වෙන්න.dns වැඩ කරන්නෙ හරියට phone book එකක් වගේ ..(නම බලලා num එක හොයාගන්නව වගේ ).
දැන් බලමු මේ වැඩේ වෙන්නෙ කොහොමද කියල..
මුලින්ම අපි google.com කියලා ගහපුවාම browser එකේ අපේ web browser එකට හරි OS එකට හරි හොයා ගන්න බැරි උනොත් අපේ computer එකේ cache එකේ ..computer එක query එකක් යවනව ඊලග level එකට, ඒ කියන්නෙ resolver servrer ලගට.resolver server කියන්නෙ ඔයාගෙ internet service provider. ඊට පස්සෙ මේ resolver server එයාගෙ cache එක check කරල බලනව google.com කියන එකට ගැලපෙන ip address එක තියෙයිද කියලා
එයාට හොයාගන්නත් බැයිනම් එයා ඊලග level එකට query එකක් යවනව. ඒ තමා root server එක.dns hierarchy එකේ top එකේ ඉන්නේ root server එක.
root servers set 13 ක් තියෙනවා.ලෝකේ පුරා විවිද තැන් වල ස්තාපිත කරලා.organization 12 කින් operate කරනව.
root server එකට resolver query එක යවපුවාම Root server දන්නෙ නෑ මොකක්ද අදාල IP address එක කියලා..එයා දන්නව reolverව යවන්න ඕනි කොහාටද කියලා.root server,resolver ව TLD server එකට යවනව TLD කියන්නෙ Top Level Domain Server එකට (.com domain එකට අදාලව ) .දැන් resolver අහනව TLD server එකෙන් google.com එකට අදාල ip address එක.
TLD server එක store කරගෙන තියාගන්නව address information,top level domain සදහා.
උදාහරන:- .com , .NET , .ORG වගේ ඒවා.
මේ අපි සලකන TLD server එක තියාගෙන ඉන්නේ(manage කරන්නෙ) .COM domain විතරයි.google.com කියන්නෙත් ඒ වගේම එකක්නේ.හැබැයි මේ TLD serve එක දන්නෙ නෑ
මොකක්ද ip address එක කියලා google.com එකට ගැලපෙන.ඊටපස්සේ TLD server, Resolver එක අන්තිම level එකට නැත්නම් අන්තිම server එකට යොමු කරවනව.
ඒ තමා Authoritative Name Server.
එයාගෙන් Resolver අහනව ip address එක google.com එකේ.Authoritative Name Server මෙයා domain එකක් ගැන ip address ඇතුලුව හැමදේම දන්නව.මේක තමා අන්තිම කෙනා.මෙයා තමා අන්තිමට resolver ට google.com එකේ ip address එක යවන්නේ..
ඊට පස්සෙ resolver කියනවා ඔයාගෙ pc එකට මේකයි ip address එක කියලා.. දැන් pc එකට පුලුවන් google web page එක retrieve කරගන්න.
එක පාරක් resolver ip address එකක් ගත්තට පස්සේ එයා ඒක store කරගන්නව cache එකේ.එතකොට ආයෙම අර විදිහට මුල ඉදලම යන්න ඕනි නෑ..
ඔන්න ඔහොම තමා ඔය වැඩේ සිද්ද වෙන්නේ. එහෙනම් අදට එච්චරයි. වෙනත් ලිපියකින් ඉක්මනින්ම හම්බවෙමු..
මුලින්ම DNS කියන්නේ Domain Name System කියන එක.
මිනිස්සු තව කෙනෙක් ගෙන් හදුනා ගන්න නමක් පාවිච්චි කරනව වගේම network එකක තියෙන devices එකිනෙක හදුනාගන්න ඒ අය numbers(Ip addresses)පාවිච්චි කරනවා.
මෙන්න මේ වෙනස් gap එක නැති කරන්න network engineers ලා DNS කියලා system එකක් හදලා තියෙනව. එකෙන් මේ computer world එකේ use වෙන ip addresses වලට අපිට තෙරෙන විදිහට නමක් assign කරනව..
අපි browser එකේ වෙබ් address එකක් උදාහරනයක් විදිහට google.comකියලා ගහනව..
එහෙම ගහන් නැතුව අපිට ඕනිනම් 172.217.194.113 වගේ එකක් ගහන්නත් පුලුවන්..ඒ යන්නෙත් google එකටමයි ඒත් අපිට ඒ විදිහ හුරු නෑ ඒක පහසුත් නෑ.මොකද මිලියන ගානක් web addresses තියෙනව.. අපිට ඕවා මතක හිටින් නෑනෙ.
ඉතින් කොහොමහරි අපි browser එකේ google.com කියලා ගහපුවාම.dns server එක ඒක එයාගෙ database එකේ හොයනව match වෙන ip address එකක් තියෙනවද කියලා.එහෙම ගැලපෙන ip address එකක් තිබුනොතින් අපේ computer එකට පුලුවන් google web server එක්ක connect වෙන්න.dns වැඩ කරන්නෙ හරියට phone book එකක් වගේ ..(නම බලලා num එක හොයාගන්නව වගේ ).
දැන් බලමු මේ වැඩේ වෙන්නෙ කොහොමද කියල..
මුලින්ම අපි google.com කියලා ගහපුවාම browser එකේ අපේ web browser එකට හරි OS එකට හරි හොයා ගන්න බැරි උනොත් අපේ computer එකේ cache එකේ ..computer එක query එකක් යවනව ඊලග level එකට, ඒ කියන්නෙ resolver servrer ලගට.resolver server කියන්නෙ ඔයාගෙ internet service provider. ඊට පස්සෙ මේ resolver server එයාගෙ cache එක check කරල බලනව google.com කියන එකට ගැලපෙන ip address එක තියෙයිද කියලා
එයාට හොයාගන්නත් බැයිනම් එයා ඊලග level එකට query එකක් යවනව. ඒ තමා root server එක.dns hierarchy එකේ top එකේ ඉන්නේ root server එක.
root servers set 13 ක් තියෙනවා.ලෝකේ පුරා විවිද තැන් වල ස්තාපිත කරලා.organization 12 කින් operate කරනව.
root server එකට resolver query එක යවපුවාම Root server දන්නෙ නෑ මොකක්ද අදාල IP address එක කියලා..එයා දන්නව reolverව යවන්න ඕනි කොහාටද කියලා.root server,resolver ව TLD server එකට යවනව TLD කියන්නෙ Top Level Domain Server එකට (.com domain එකට අදාලව ) .දැන් resolver අහනව TLD server එකෙන් google.com එකට අදාල ip address එක.
TLD server එක store කරගෙන තියාගන්නව address information,top level domain සදහා.
උදාහරන:- .com , .NET , .ORG වගේ ඒවා.
මේ අපි සලකන TLD server එක තියාගෙන ඉන්නේ(manage කරන්නෙ) .COM domain විතරයි.google.com කියන්නෙත් ඒ වගේම එකක්නේ.හැබැයි මේ TLD serve එක දන්නෙ නෑ
මොකක්ද ip address එක කියලා google.com එකට ගැලපෙන.ඊටපස්සේ TLD server, Resolver එක අන්තිම level එකට නැත්නම් අන්තිම server එකට යොමු කරවනව.
ඒ තමා Authoritative Name Server.
එයාගෙන් Resolver අහනව ip address එක google.com එකේ.Authoritative Name Server මෙයා domain එකක් ගැන ip address ඇතුලුව හැමදේම දන්නව.මේක තමා අන්තිම කෙනා.මෙයා තමා අන්තිමට resolver ට google.com එකේ ip address එක යවන්නේ..
ඊට පස්සෙ resolver කියනවා ඔයාගෙ pc එකට මේකයි ip address එක කියලා.. දැන් pc එකට පුලුවන් google web page එක retrieve කරගන්න.
එක පාරක් resolver ip address එකක් ගත්තට පස්සේ එයා ඒක store කරගන්නව cache එකේ.එතකොට ආයෙම අර විදිහට මුල ඉදලම යන්න ඕනි නෑ..
ඔන්න ඔහොම තමා ඔය වැඩේ සිද්ද වෙන්නේ. එහෙනම් අදට එච්චරයි. වෙනත් ලිපියකින් ඉක්මනින්ම හම්බවෙමු..
Sunday, October 14, 2018
Android client side email validation
අපි අද බලන්න යන්නේ කොහොමද client side email validation එකක් දාගන්නේ කියල අපේ android app එකට..
හරි බලමු කොහොමද මේ වැඩේ කරන්නේ කියලා..මුලින්ම ගිහින් android project එකක් හදාගන්න..
ආහ් මම කියන්නම්කො මම කරන්න යන වැඩෙ මම email input එකක් ගන්නවා අරගෙන validate කියල button එකක් හදලා ඒක ඔබපුවාම අපි enter කරපු email එක valid එකක්ද invalid එකක්ද කියල(ඒ කියන්නේ enter කරපු format එක,client side validation වලදි බලන්නේ format එක හරිද කියලා විතරයි) Toast එකක් display වෙන්න තමා හදන්නේ...
හරි project එකක් හදාගන්න.. හදාගෙන activity_main.xml file එක මෙහෙම හදාගන්න..
එකේ button එකයි edit text එකයි දාගන්න..
ඊටපස්සෙ අපි යමු Mainactivity.java file එකට..
හරි බලමු කොහොමද මේ වැඩේ කරන්නේ කියලා..මුලින්ම ගිහින් android project එකක් හදාගන්න..
ආහ් මම කියන්නම්කො මම කරන්න යන වැඩෙ මම email input එකක් ගන්නවා අරගෙන validate කියල button එකක් හදලා ඒක ඔබපුවාම අපි enter කරපු email එක valid එකක්ද invalid එකක්ද කියල(ඒ කියන්නේ enter කරපු format එක,client side validation වලදි බලන්නේ format එක හරිද කියලා විතරයි) Toast එකක් display වෙන්න තමා හදන්නේ...
හරි project එකක් හදාගන්න.. හදාගෙන activity_main.xml file එක මෙහෙම හදාගන්න..
එකේ button එකයි edit text එකයි දාගන්න..
ඊටපස්සෙ අපි යමු Mainactivity.java file එකට..
වැඩේ හරි..ඔච්චරයි කරන්න තියෙන්නේ...
ඔයා දෙන format එක හරිනම් .
ඔයා වැරදි format එකක් දුන්නොතින්
හරි නේද.. හිතනව ඔයාලට මේ පොඩි දේ වැදගත් වෙයි කියලා..
එහෙනම් මම ගියා ජය වේවා ..
Angular 6 පාඩම - 2
අපි කලින් ලිපියෙන් කතා කලා nodejs සහ VScode install කරගන්නා හැටි..ඔයාල මේ වෙද්දි ඒ දෙක හරියට install කරගෙන ඇති කියල හිතනවා...
cmd එක අරගෙන ඒකෙ මේ විදියට type කරල බලන්න...
node version එක බලාගන්න >node -v
npm version එක බලාගන්න >npm -v
හරි...දැන් අපි angular cli එක install කරගන්නයි යන්නෙ...මේක කරන හැටි https://cli.angular.io ගියොත් බලාගන්න පුලුවන්...
cmd එක open කරල පලවෙනියට තියෙන මේ command එක type කරල enter කරන්න.
> npm install -g @angular/cli
මේකෙ -g කියන එකේ තේරුම තමයි ඔයාගෙ computer එකට globally angular install කරනව කියන එක.
මේ වැඩේට තත්පර කිහිපයක් යාවි.
අමතක කරන්මේන එපා මේ වැඩේ හරියට වෙන්න නම් ඔයාගෙ computer එක internet එකට connect වෙලා තියෙන්නම ඕනි.
දැන් ඔයාලගෙ computer එකට angular install වෙලා ඉවරයි.
අපි දැන් අලුතින් angular project එකක් හදාගන්නනයි යන්නෙ..කොහොමද මේක කරන්නෙ...
ඉස්සල්ලම ඔයාගෙ ප්රොජෙක්ට් එක save කරගන්න hard එකේ තැනක් තෝරගන්න..(මම D partition ekee "My projects" කියල Folder එකක් හදාගත්තා.. D:\My Projects)
හරි දැන් ඔය කියන තැනට cmd එක ගන්න ඕන...මේක ක්රම කිහිපයකට කරන්න පුලුවන්.
- folder එක ඇතුලට ගිහිල්ල Shift Key එක press කරගෙන write click කරන්න.එතකොට " open command prompt here " කියල ඒවි.ඒක click කරන්න.
- එහෙම නැතිනම් older එක ඇතුලට ගිහිල්ල address bar එකේ cmd කියල type කරල enter කරන්න.
- එහෙමත් නැතිනම් cmd එකේ cd <folder address> (cd D:\My Projects) මෙහෙම කරල enter කරන්න.
මේ මොනවිදිහට කලත් දැන් පහල තියෙන විදියට cmd එක ඇවිත් තියේවි.
දැන් මෙතන පහල තියෙන විදියට type කරල enter කරන්න.
>ng new <your_project_name>
ex: ng new myfirstproject
මේ වැඩේට ටික වෙලාවක් යයි.මිනිත්තුවක් 2ක් වගේ...
දැන් ඔයාලගෙ folder එකේ ඔයා දාපු නමින් folder එකක් හැදිල ඇති.
දැන් ඔයා cd <your_project_name> කියන command එක ගහල ඒ හැදුනු folder එක ඇතුලට යන්න ඕන..(මගේ නම් cd myfirstproject)
දැන් අපි හදාගත්තු ප්රොජෙක්ට් එක run කරන්නයි යන්නෙ...
අපේ cmd promt එකේ මේ විදියට type කරන්න..
> ng serve
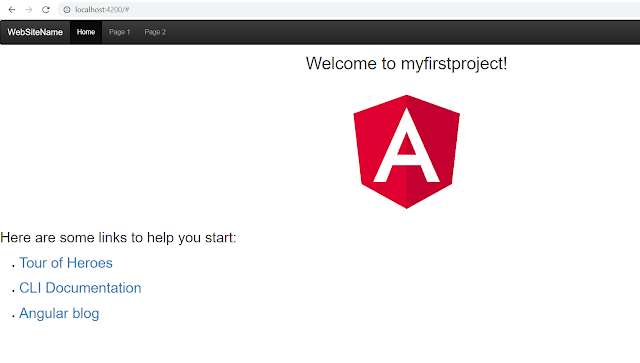
හරි.දැන් ඔයාලගෙ internet browser(ex:Google Chrome) එකට ගිහින් localhost:4200 කියල type කරල enter කරන්න...
ඔයා හරියට කලා නම් පහල විදියට ඔයාගෙ project එක පෙන්නාවි..
ඔන්න අද ඔයාල angular project එකක් හදල ඒක serve කරන්න ඉගෙන ගත්තා...
අද පොස්ට් එකේ අමාරු දෙයක් තියේනම් පහලින් comment එකක් දාන්න...මීලග post එකන් ආයෙත් හමුවෙමු.
ඉස්තූතියි...
ජයවේවා...
ඔන්න අද ඔයාල angular project එකක් හදල ඒක serve කරන්න ඉගෙන ගත්තා...
අද පොස්ට් එකේ අමාරු දෙයක් තියේනම් පහලින් comment එකක් දාන්න...මීලග post එකන් ආයෙත් හමුවෙමු.
ඉස්තූතියි...
ජයවේවා...
Angular 6 මුල සිට... - Intro
ආයුබෝවන් ඔයාල හැමෝටම...අද මං කියල දෙන්න යන්නෙ angular කියන්නෙ මොකද්ද සහ angular ත් එක්ක ඉස්සරහට වැඩ කරන්නෙ කොහොමද කියල කියල දෙන්න...මේක ලිපි මාලවක් විදියට දිගටම ලියන්න බලාපොරොත්තු වෙනවා...
හරි.angular කියල කියන්නෙ open source front-end web application platform එකක්..මේකට open source කියන්නෙ මේකෙ source code එක අපට මේ ලින්ක් එකෙන් ගිහින් ඩව්න්ලෝඩ් කරගන්න පුලුවං.ඒ වගේම ඒක වෙනස් කරන්න සහ ඒකට contribute කරන්නත් අවස්තාව තියෙනව..angular කියල 100% free platform එකක්.. ඒ වගේම angular කියන්නෙ google ලගෙ වැඩක්...
මීට අවුරුදු 7 කට විතර කලින් release උනු angularJS කියන එකේම latest version තමයි angular 2,angular 4,angular 5 සහ මේ වෙද්දි තියෙන latest ම version එක angular 6 කියන්නෙ..මේ තියෙන්නෙ එයාලගෙ website එක.ඔයාලත් මේ ලින්ක් එකෙන් ගිහින් බලන්න.
ඉතිං මේ ලිපි මාලාවෙන් කියල දෙන්න යන්නෙ angular 6 ගැන.angular 6 කිව්වට බයවෙන්න එපා...මේ කලින් කියපු version හැම එකකම basics ගොඩක් දුරට සමානයි.
වැඩි කතා ඕන නෑ..අපි වැඩේට බහිමු..මුලිම්ම angular ඉගෙන ගන්න කලින් අපි දැනගෙන ඉන්න ඕන දේවල් මොනවද කියල බලමු.
- HTML පිලිබඳ පොඩි දැනුමක්
- CSS ටිකක්
- Javascript/Typescript
- terminal එකත් එක්ක වැඩකරන හැටි
දැන් ඔයාලට මේ උඩ කියපු දේවල් බෑ කියල බයවෙන්න එපා...මේ පාඩම දිගටම කරගෙන යද්දි ලේසියෙන්ම ඒව ගැන දැනගන්න පුලුවං.
හරි.දැන් අපි බලමු development environment එක setup කරගන්න හැටි...ඒ කියන්නෙ ඔයාලගෙ computer එක angular develop කරන්න පුලුවන් විදියට හදාගන්න හැටි..
මුලින්ම ඔයාගෙ ලැප් එකේ node install කරල තියෙන්න ඕන...ඒක නැත්නම් මෙතනින් ගිහිං download කරගන්න..
ඔය ලින්ක් එකට ගියාම මේ වගේ page එකකට යාවි..
ඒකෙ "Recommended for most users" කියන තැනින් setup එක download කරගෙන install කරගන්න..(install කරග්න්න විදිය ගැන අමුතුවෙන් කියන්න දෙයක් නෑනෙ..default settings දීල install කරන්න තමයි තියෙන්නෙ..)
ඊලගට ඔයාට මේ වැඩේට text editor එකක් ඕන වෙනවා... මේකට Visual Studio Code,Web Storm වගේ text editor එකක් use කරන්න පුලුවං... මෙතනින් ගිහිං Visual Studio Code එකේ setup එක download කරගෙන install කරගන්න...
හරි..දැන් තියෙන්න angular CLI එක install කරගෙන අලුත් angular ප්රොජෙක්ට් එකක් හදාගන්න...අපි ඒක කරන හැටි ඊලග ලිපියෙන් බලමු.
මේ කියපු දේවල් වල ප්රශ්න අඩුපාඩු තියේනම් යටින් comment එකක් දාගෙන යන්න..
කියෙව්වට ඉස්තූතීයි..
දන්න සිංහලෙන් 5G Internet ගැන
මොකද්ද මේ 5G Internet කියන්නේ (What is 5G ?)
අපි හැමොම වගේ
දැනටමත් 4G , 3G Internet පාවිච්චි කරනවා. ලංකාවෙනම්
සමහර අය තාමත් 2G Internet උනත් පාවිච්චි කරනවා. අද මං කියන්න යන්නේ මොකක්ද
මේ අලුතින්ම එන්න තියන 5G Internet Network එක ගැන. සේරටම කලින් මුලින්ම මං කියන්න යන්නේ මොකද්ද මේ G අකුරින් කියවෙන්නේ කියලා. G අකුරෙන්
කියවෙන්නේ Generation කියන එක. ඒ කියන්නේ මොන පරම්පරාවෙද කියන එක. පරිගනක වල, පරිගනක ක්රමලේක භාෂාවල
(Computer Programming Language ) වගේම මේ Internet Network වලත් පරම්පාරවක් තියනවා.
ඒ කියන්නේ 5G කියන්නේ පස්වන පරම්පරාවෙ අන්තර්ජාල සම්බන්දයක්. ඒ කියන්නේ දැනට තියන අලුත්ම Network එක.
Genaration එකක් Upgrade වෙනකොට දැනට තියන
Speed එක වගේම අලුත් Features එකතු වෙනවා.
දැනට තියන හැම Internet Network එකකටම වඩා
විශේශතා මේ Network එකේ තියනවා. ඒ ගැන මේ ලිපියේ ඉස්සරහට කතා කරන්න බලාපොරොත්තු වෙනවා.
මුලින්ම
අපි බලමු 5G Connection එකක Speed
එක කොහොමද කියලා. Scientists ල කියන විදියට මේකෙ Speed එක 20Gbps විතර වෙනවා. හැබැයි
ප්රායෝගික ලෝකයේ එක User කෙනෙක්ට මේ මුලු Speed එකම ගන්න බෑ . එක User කෙනෙක්ට අවම
100mbps එකක Speed එකක් ලැබෙනෙවා කියලා තමා කියන්නේ. ඒක දැනට තියන හැම එකකටම
වඩා වැඩි සෑහෙන ලොකු Speed එකක්. දැනට වර්තමන
ලෝකෙ තියන Devices එක්ක මේ වගේ Speed එකක් කියන්නේ අත්යවශ්යම කරුනක්.
අනිත්
වැදගත්ම කරුන තමා Latency එක. ඒ කියන්නේ Data
Packet එකක් Sender ගේ ඉදන් Receiver ට යන්න ගතවන කාලය (Radio network
contribution to packet travel time). Network එක කොච්චර Speed උනත් වැඩක් නෑ මේ Latency එක වැඩි වෙනවා නම්. MultiPlayer
Game ගහද්දි , Video Call ගද්දි වගේ දේවල්
වලින් දැනට තියන Network වල Latency එක කොච්චර වැඩිද කියලා පේනවා. නමුත් මේ 5G Network
එකේ Latency එක 1ms වගේ ඉතා කුඩා අගයක් ගන්නවා. ඇත්තම කීවොත් Latency එකක් නෑ වගේ.
අනිත්
කරුන තමා මේකෙ
Energy efficiency එක ( Data sent/received per unit energy consumption
(by device or network)) නම් 4G Network එකේ ප්රමානයම තමා කියලා තමා සදහන් වෙන්නේ. ඒ කියන්නේ
ඒ ප්රමානයක Energy efficiency එකක් හොදටම ප්රමානවත් කියලද දන්නේ නැ. කොහොම හරි අපේ ෆෝන් වල ලැප් වල Battry Life එක ගැන
අපිට තව දුරටත් හිතලා බලන්න වෙයි.
අනිත්
කරුන තමා Connection density එක. ඒ කියන්නේ ඒකක ප්රදේශයක් තුල Network එකට Connect කරන්න පුලුවන් Device ප්රමානය (Total number of devices per unit
area). මේ ප්රමානය වර්ග කිලෝමීටරයකට 106 ක්(106 /km2)
ඒ කියන්නේ මිලියනයක් වගේ අති විශාල ප්රමානයක් ගන්නවා. දැන් ඔයාල බලනවා ඇති මොකටද මේ
වගේ විශාල ප්රාමානයක් Network එකකට Connect
කරන්නේ කියලා . ඇයි වර්ග කිලෝමීටරයක ෆෝන් ලැප්
මිලියනයක් නෑනේ. ඒකට උත්තරේ නම් ඔයාලත් දැනටමත් මතක් වෙනවා ඇති. IoT (Internrt of Things) තමා මේකට උත්තරේ. දැන්
අලුත්ම Trend එක තමා IoT . මේ Concept එකෙන් කියවෙන විදියට අපි දැනට භාවිතා කරන හැම Device
එකක්ම Internet එකට Connect වෙලා තියෙන්නේ.
ඔව් අපි පාවිචිචි කරන ටීවී ශීතකරන පවා. මේ නිසා අපේ එදිනෙදා වැඩ ගොඩක් පහසු එනවා වගේම ගොඩක් කාර්යක්ශ්යම වෙනවා.
මගේ මේ ලිපියේ අරමුන IoT ගැන කියන එක නෙවේනේ. මන් කියන්නම් 5G Network එක මේ වැඩේට කොහොමද වැදගත් වෙන්නේ කියලා. අපේ Device
සේරම Internet එකට සම්බන වෙනවා කියන්නේ ඒ පාවිච්චි කරන Network
එකේ Speed එක ගොඩක් වැඩි වෙන්න ඕන. Latency
එක ගොඩක් අඩු වෙන්න ඕන. ඒ විතරක් නෙවේ අති විශාල Device ගානක් Network එකත් එක්ක Connect
කරන්න පුලුවන් වෙන්න ඕන. දැන් හිතෙනවා නේද
5G Network එක ගෙනාවෙ මොකද කියලා. Network
එක 4G ඉදලා 5G වෙනකන් Upgrade කරන්න මූලිකම
හේතුවක් තමා මේ IoT Concept එක. IoT
Concept එකේ සේරම ප්රස්න වලට පාහේ විසදුම්
5G Network එකෙන් ගේන්න පුලුවන් වෙලා තියනවා. මේ හේතු සේරම නිසා 5G Internrt කියන්නේ
පෙරෙලිකාර දෙයක්.
දැන් අපි
බලමු මේ 5G සිග්නල් සම්ප්රෙශනය ගැන කරුනු කිහිපයක්. සාමාන්යයෙන් 4G Tower එකකින්
යවන සිග්නල් හැම පැත්තටම එකම විදියකට යවන්න තම හදලා තියෙන්නෙ. සමහර වෙලාවට එක ප්රදේශයක
ඉන්න මිනිස්සු එක වෙලාවක Internet පාවිච්චි කරන්නේ නැති වෙන්න පුලුවන්. නමුත් Tower
එක හැම පැත්තටම Transmit කරනවා
.
මේක ඇත්තටම තේරුමක්
නැති වැඩක්. මේ ගැටලුව 5G Network එකේදි හරි අපූරුවට විසදලා තියනවා. ඒ Beamforming
කියලා Technology එකක් පාවිච්චි කරලා. එකෙන්
මොකක් හරි පැත්තක මිනිස්ස්සු වැඩිපුර ඉන්ටනෙට් පාවිච්චි කරනවා නම් ඒ පැත්තට Signal Focus කරන්න පුලුවන්.
ඒ විතරක් නෙවේ ඒකේ අනිත් පැත්තත්, මොකක් හරි ප්රදේශයක මිනිස්සු අඩු නම් ඒ පැත්තේ Signal
Strength එක අඩු කරන්න පුලුවන්. මේකෙන් Tower
එකේ කාර්යක්ෂමතාව වැඩි වෙනවා.
දැනට පරීක්ශන
මට්ටමේ තියන මේ 5G ලෝකයේ ගොඩක් තැන්වල අත්හදා බලලා තියනවා. 2020 ඔලිම්පික් තියෙන්නේ
ජපනේ ටෝකියෝ වල. ඒකට ඔලිම්පික් නගරයක් නිර්මානය වෙනවා. ඒකෙදි මුලු නගරෙම 5G
Network එකකින් සම්බන්ද කරන්න විද්යාඥයන්
බලාපොරොත්තුව වෙනවලු. ඒකෙන් මේ 5G ලෝකෙ පුරාම ප්රසිද්ද වෙයි. ඒ විතරක් නෙවේ මේකට
4G Network එකට මුහුන පාන උන ප්රස්නෙටම මුහුනපාන්න සිදු වෙලා තියනවා කියලා තමා කියන්නේ.
ඒ තමා අපේ Device වල Capability එක. මුලු ලෝකෙම
තියන 5G Device එකම Stand එකකට එකට ගන්න විද්යාඥයයයෝ මහන්සි වෙනවා කියලා තමා
ආරන්චි. ආ තව ලංකාවෙ අයටත් සුබ ආරංචියක් තියනවා. දකුනු ආසියාවෙ පලවෙනි 5G Network එක
අත්හදා බලලා තියෙන්නේ ලංකාවෙ කොලබ නගරයේ . ඒ ඩයලොග් ආයතනය විසින්. ඒ කියන්නේ අපිටත්
නුදුරු අනාගත්යේම 5G Internet සම්බනතාවයක් ලැබෙයි. (අනාගතය අදයි කියන්නේ නිකන්ම නෙවෙයි
නේ.). 2025 වෙනකොට මුලු ලෝකේ පුරාම 5G
Internet ව්යාප්ත වෙයි කියලා තමා කියන්නේ.
5G Internet Network එකක මූලිකම කරුනු ටිකක් මේ ලිපියේ මං ඉදිරිපත් කලා. අපි එහෙනම් වෙනා දවසක වෙනත් ලිපියකින් හමුවෙමු.
- Tharindu malshan -
Subscribe to:
Comments (Atom)